本ウェブサイト「VBAアセット」の開設作業について、記録を残しておきたいと思います。
テーマの決定
私が初めて開設した「Aviation Assets」は、雑誌と同じようなフォーマットにしたいと思い、HTMLで作成し始めたサイトでした。このため、その後、WordPressを使用するようになっても、テーマは自作していました。
これに対し、「VBA Assets」は、特にフォーマットにこだわりはなかったので、一般のテーマを使用することにしました。また、「ブロック・エディター」を使用してみたかったので、それに対応したものを選ぶことにしました。
ネットで検索したところ、「Cocoon」というテーマが人気のようです。「Cocoon」の前身である「Simplicity」を以前、試しに使ってみて、いい感触を得ていたこともあり、テーマは速攻で「Cocoon」に決定しました。
ドメインの取得
サイト名は、「Aviation Assets」の並びで「VBA Assets」に決定。ドメイン名は、「vba-assets.net」を選択しました。最初は、「VBA-Assets.net」にしようとしたのですが、拒絶されてしまいました。大文字はダメですよね...前回は、「.info」にしたのですが、あまり評判が良くなかったことと、今回のサイトの趣旨には合わないと思いましたので、「.net」にしてみました。前回は、永久無料キャンペーン中だったので無料でしたが、今回は年間1,000円位払わなければならないようです。ちなみに「.jp」だと2,000円位でした。
WordPressのインストール
WordPressのインストールは、Xサーバーの自動インストールで難なく終了。今回は、SSL化まで自動でやってくれました。ただし、しばらくの間、アドレスをhttp:で立ち上げてしまったまま、気づかずに設定を続けてしまっていました。
「Cocoon」のインストールも、何も問題なく終了しました。カスタマイズする場合に備えて、子テーマをインストールしました。
ヘッダーの設定
ヘッダーには、ロゴを入れたかったのですが、そのためにはサイト名自体もロゴと一緒にイメージにする必要があります。サイト名は、コピー&ペーストできるようにしておきたかったので、ヘッダーへのロゴの追加は断念しました。
不要な表示の削除
固定ページへのSNSリンクの表示やRSSフィードの表示など、不要なものは削除しました。
面倒だったのが、プロフィールの画像の削除と名前のリンクの削除です。
画像については、Style.cssに次のように追記することで表示を停止しました。
.author-thumb {
display:none;
}この設定については、こちらのサイトの情報を参考にさせていただきました。

また、名前のリンクについては、function.php に次のように追記することで、表示を停止することができました。
//プロフィールボックス名前のタグを外す
add_filter( 'the_author_box_name', function ($name){
return strip_tags($name);
});これに関しては、次のサイトの情報を参考にさせていただきました。
.xlsmがアップロードできない
ファイルのブロックを挿入しても、.xlsmがアップロードできませんでした。
functions.php内にコードを追加すれば回避できるという情報もありますが、効果がありませんでした。このため、「WP Add Mime Types」というプラグインを使って、回避しました。
この件に関しては、次のサイトの情報を参考にさせていただきました。
アイキャッチ画像上のカテゴリーが邪魔
投稿のアイキャッチ画像上にカテゴリーが表示されるのですが、カテゴリー名を「ダウンロード」とした場合、これをクリックすることでダウンロードできると勘違いしやすいので表示しないようにしました。
この件に関しては、次のサイトの情報を参考にさせて頂きました。
本文の下に表示されるカテゴリーが邪魔
同じ理由で、投稿の本文下に表示される「ダウンロード」というカテゴリー名も非表示にしたかったのですが、なかなか分かりませんでした。
「投稿」-「カテゴリ・タグ表示設定」で「カテゴリもタグも表示しない」に設定するだけでした。
投稿に表示されるサムネイル画像が邪魔
投稿に画像が必要な場合は、個別にブロックを追加すればよいので、サムネイルの表示を停止しました。「画像」-「本文上にアイキャッチを表示する」で設定できます。
パーマリンクの設定
「投稿名」に変更しました。
問い合わせシートの追加
協賛の受付用に問い合わせシートを追加しました。
ページ送りナビの表示
どの時点からか不明なのですが、ページ送りナビの前と後が入れ替わって表示されるようになってしまいました。何かの設定をしたことが原因なのだと思いますが、よく分かりません。
とりあえず、非表示に設定しました。設定は、「Cocoon設定」ー「投稿」ー「ページ送りナビ設定」から行うことができます。
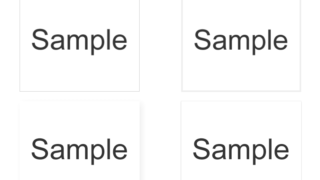
画像への枠線の表示
ディスプレイをコピペした画像と文章の区別がつきにくくなる場合があったので、画像に枠線を表示できるようにしました。その方法は、こちらの記事を参考にしました。
この記事の2番目に紹介されている「1度だけCSSを書き加えるパターン」を使っています。ただし、図の「編集」はどうしてもできなかったので、「ブロック」の「高度な設定」にある「追加CSSクラス」に「wakusen」を入力するようにしています。
「投げ銭」ボタンの追加
姉妹サイトであるAviation Assetsでは、企業からの寄付を募ってきましたが、上手くいきませんでした。最近、「投げ銭」が話題になっているので、まずは、こちらのサイトに採り入れてみることにしました。
「投げ銭」を可能にする方法はいくつもありますが、信頼性のあるPayPalを使うことにしました。PayPalで募金を受け取るための「PayPal Donations」というプラグインもあるのですが、私の環境ではうまく動きませんでした。「この機能は日本では使えません」みたいなエラー画面が表示されてしまいます。
しかたがないので、ちょっと面倒ですがPayPalの「売り手向けツール」にある「PayPal」ボタンを使うことにしました。
「今すぐ購入」ボタンの「テキストまたは外観をカスタマイズする」機能で独自のボタンを表示させるようにします。「顧客が注文数を変更できるようにする」、「配送先住所を入力させない」、「顧客がチェックアウトをキャンセルした際のリダイレクト先」および「顧客がチェックアウトを完了した際のリダイレクト先」を設定しました。
あとは、できあがったボタンのコードをウィジェットに張り付けるだけで完成です。
ボタンが中央に表示されるようにformタグに「style=”text-align:center”」を追加しました。
ロゴの変更
2025年10月30日~31日に開催される旭川セキュリティシンポジウムに協賛することにしました。展示ブースで「VA公用文」を紹介させてもらうためです。
特設サイトに掲載する「ロゴ」を送ってくださいとの連絡があったので、従来のもの(「V」と「A」を組み合わせたファビコンと同じもの)を送りました。
特設サイトのプレビューを確認させてもらったところ、他の協賛者(企業)はロゴに企業名も入っているのに、私だけロゴだけでした。これではあんまりだなーと思って、適当に「VBA Assets」を付け加えたロゴを一旦送りました。
次の朝、目が覚めるとなぜか急に「あんなロゴでいいのか?」と思い直し、ChatGPTに「ウェブサイトにふさわしいロゴに修正せよ」と命じると...一発でいい感じに直してくれました。さすがです。
直ちにその新しいロゴを送り直して特設サイトを修正してもらい、それから自分のサイトのロゴを修正したという次第です。(いかにも素人っぽい。)






コメント
「投げ銭」ボタンに関する記述を追加しました。
「ロゴの修正」に関する記述を追加しました。